 После трагического угасания Sparrow, я столкнулся с необходимостью поиска некого решения для почты, позволяющего держать мой Gmail открытым в виде отдельного приложения. Не вдаваясь в философские споры “как правильно” и “надо в браузере” только скажу, что мне так неудобно. При моем use case почта должна быть отдельной программой и точка. Перепробовав все, до чего смог дотянутся, я пришел к неутешительному выводу - нет достойных почтовых клиентов для мака. Нет, конечно есть удобный Mail.app и у меня к нему нет никаких существенных претензий, однако я принципиально разделяю рабочую почту от личной и Mail.app уже сидит на рабочем Exchange и паре IMAP.
После трагического угасания Sparrow, я столкнулся с необходимостью поиска некого решения для почты, позволяющего держать мой Gmail открытым в виде отдельного приложения. Не вдаваясь в философские споры “как правильно” и “надо в браузере” только скажу, что мне так неудобно. При моем use case почта должна быть отдельной программой и точка. Перепробовав все, до чего смог дотянутся, я пришел к неутешительному выводу - нет достойных почтовых клиентов для мака. Нет, конечно есть удобный Mail.app и у меня к нему нет никаких существенных претензий, однако я принципиально разделяю рабочую почту от личной и Mail.app уже сидит на рабочем Exchange и паре IMAP.
В результате своих изысканий я пришел к выводу, что лучшим решением будет держать почту в отдельном браузере и пользоваться вебовским Gmail. Из того, что хотелось “починить” у меня в списке было: убрать рекламу, убрать (по возможности) лишние элементы с экрана, иметь некую видимую индикацию нового письма. К слову, я ничего против рекламы не имею, но в письмах оно занимает слишком много места и сужает видимую область письма весьма существенно. Ну и для очистки совести - у меня есть и платный акаунт, тот что без рекламы, но я им не пользуюсь по ряду исторических причин. Так что за отсутствие рекламы я уже заплатил и не надо меня за это совестить.
Итак, я рассматривал 3 варианта:
- Использование MailPlane. Этим я пользовался довольно долго, но со временем туда начали добавлять разное излишнее, стабильность стала ухудшаться на глазах и даже самые свежие версии преотвратно работали с двойной гугловой авторизацией.
- Использовать другой бразуер (мой основной Safari) в режиме “приложения”. На практике это условно работающее решение. Можно запустить Chrome в таком виде и при помощи пары расширений убрать из gmail все лишнее, однако держать дополнительный прожорливый браузер не самая хорошая идея. К тому же ссылки из этого “приложения” открываются в хроме, что совсем не то, что я хотел.
- Использовать Fluid для вынесения Gmail в отдельную программу и его возможности для кастомизации. На этом я и остановился и с Gmail под Fluid живу последние несколько месяцев.
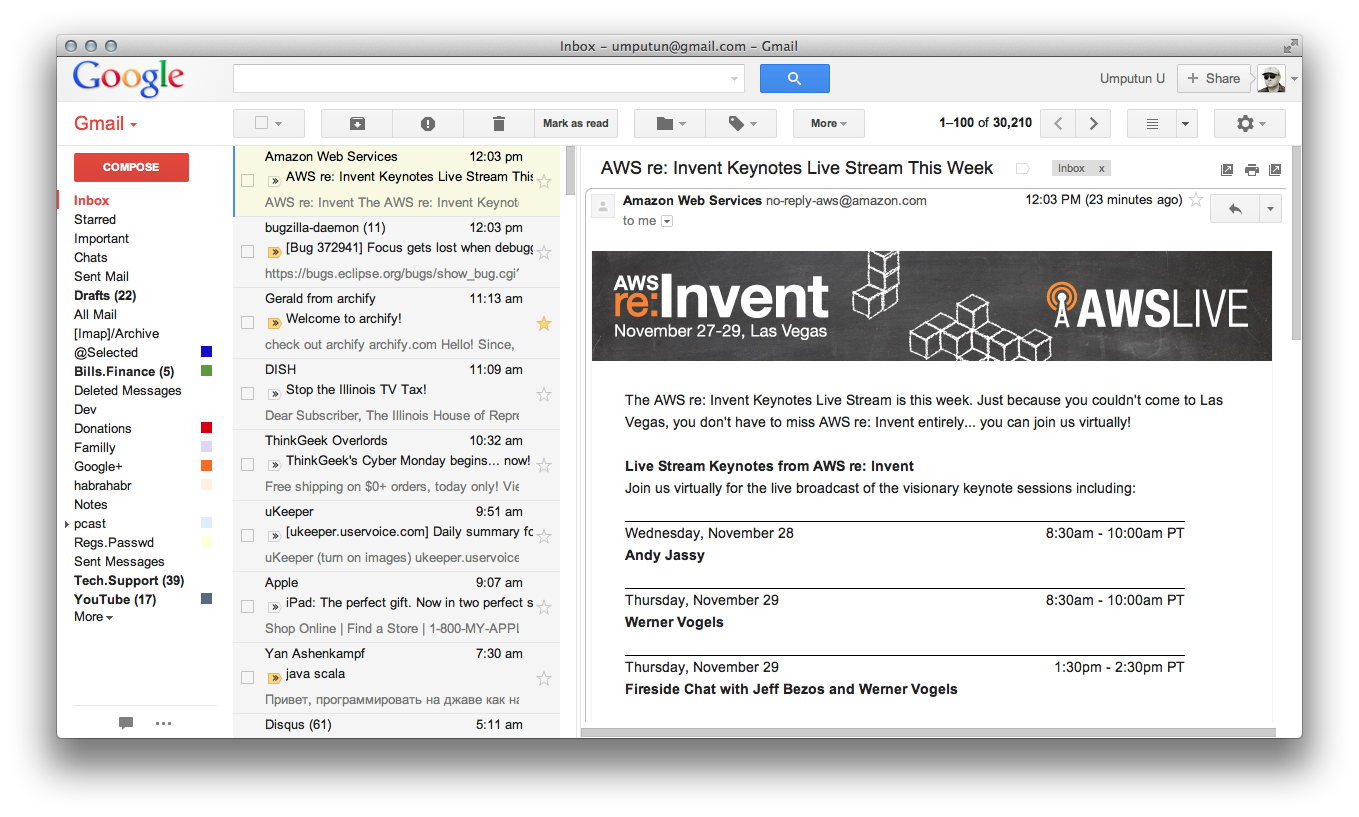
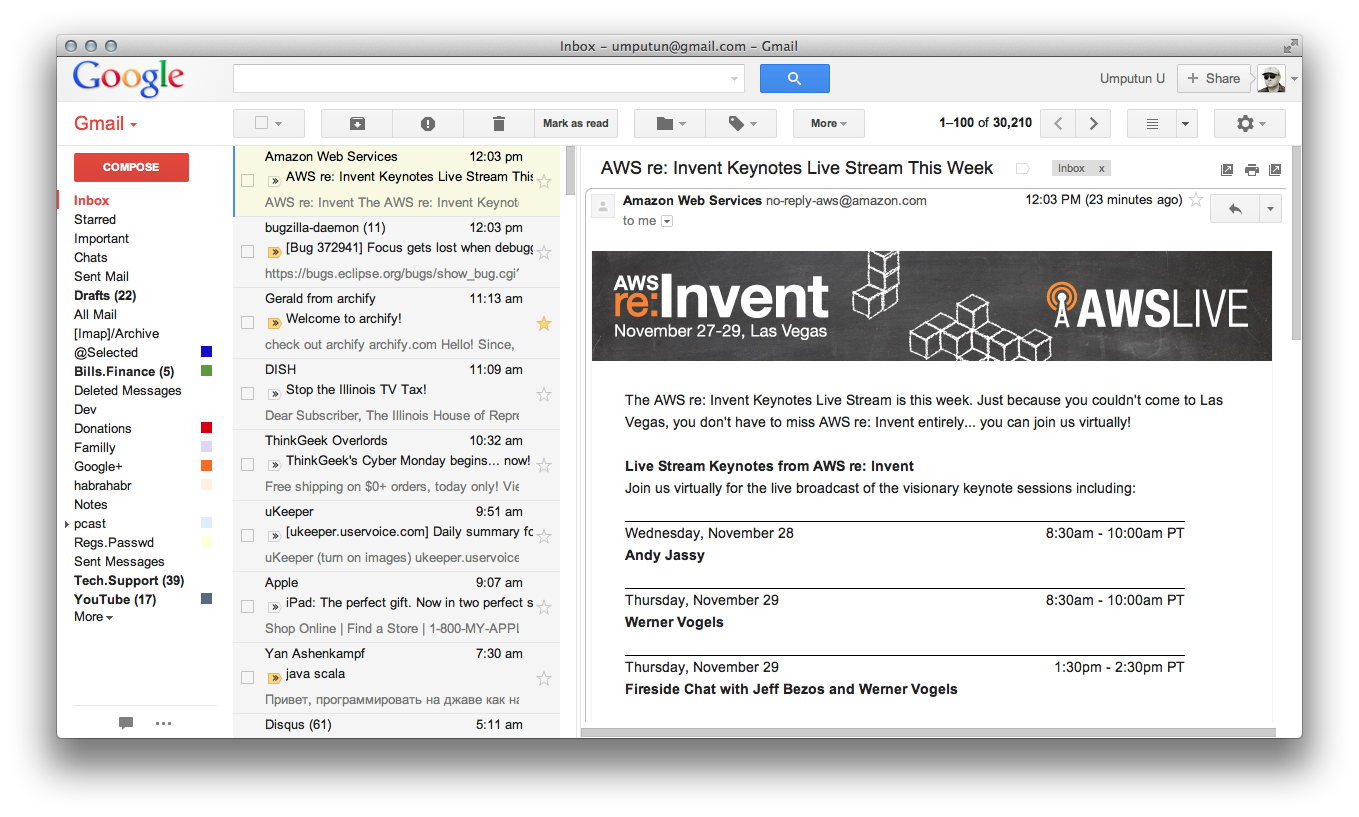
В результате получилось то, что вы видите на картинке. Добиться такого вида несложно, однако вам понадобится платная версия Fluid.

Далее по пунктам, что и куда добавлять:
- В Window/Userscripts найти Gmail и поменять код, который там есть на приведенный ниже. Цель этого действия - починить индикатор новых писем в Dock Badge (начиная с версии 1.6 он не работает из коробки):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
- Добавить стили в Windows/Userstyles:
1 2 3 4 5 6 7 8 9 10 11 | |
1 2 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 | |
Все это надо дeлать, указывая паттерн подходящий вашему URL. В моем случае это *mail.google.com* и *gmail.com*
Результат хотя и не идеален, но вполне удовлетворителен. Основная проблема, с которой пришлось примириться, это медленная начальная загрузка. Да, у меня там много писем и gmail задумывается секунд на 20-30 при запуске, однако это происходит только один раз и потом скорость удовлетворительная, хотя конечно, те времена когда Gmail “летал”, увы, прошли безвозвратно.
Все это стили и скрипты я накопал на просторах интернетов, некоторые немного поменял. Авторство принадлежит авторам которых я, к сожалению, не вспомню. Если у вас есть полезные скрипты/стили - поделитесь с народом. Комментарии открыты для всех.
P.S. Переключить gmail в 3х колоночный режим можно из Settings/Labs/Preview Pane